Flip Album
Flip Album Professional Versi 4.1 & Versi 6.0 Trial


Flip Album adalah sebuah aplikasi yang dapat digunakan untuk membuat Album foto secara stand alone. Anda dapat menyusun sebuah album foto dengan model seperti sebuah buku yang dapat Anda buka dari halaman mana saja. Untuk penggunaan yang lain dapat digunakan untuk membuat sebuah aplikasi presentasi yang sangat menarik. Selain memiliki kemampuan untuk menampilkan foto dan teks juga dapat mengikut sertakan musik dan vidio. Pokoknya seru deh..jika Anda mempelajarinya.
Wahai Ananda mahasiswa, sekarang tugas Anda adalah mendownload file Flip Album yang telah saya Zip menggunakan aplikasi Winzip. Saya ingin melihat bahwa Ananda semua dapat melewati tugas ini. Harapannya adalah (1) kamu mahir dan tahu cara mendonload melalui link file yang saya berikan; (2) kamu dapat mengekstrak file Flip Album yang telah saya zip; (3) kamu dapat menginstall aplikasi Flip Album pada komputer Dekstop ataupun Notebook.
Bagi Ananda yang merasa mudah untuk melakukan langkah-langkah di atas berbagilah dengan kepada kawanmu yang lain dengan menunjukkan cara seperti yang kamu telah lakukan dan tidak dengan cara mematikan kemampuan kawan-kawan kamu. Bagi Ananda yang merasa lemah dan belum mahir dengan Internet berusahalah dengan cara melakukan diskusi atau pertanyaan kepada kawan-kawan kamu yang lain yang kamu anggap mampu. “Malu bertanya sesat di jalan” atau “malu bertanya jalan terus”. Ok silahkan klik file di bawah untuk mendownload versi 4.1 dan silahkan Ananda ikuti langkah-langkah selanjutnya. >>FlipAlbum Professional v.4.1<<
Passwordnya ada di file Comment.txt, bisa juga tanya teman yang sudah menginstallnya kelihatan kok melalui menu help>Abaut. Atau kalau lagi malas coba deh masukkan ini: BD008-UUY00-000999B jika Anda belum beruntung coba lagi.!
Bagi Ananda yang sukses melewati semua langkah di atas, maka tugas kamu selanjutnya adalah (1) pelajari dengan seksama program aplikasi ini; (2) buat modul atau manual dari aplikasi tersebut; dan (3) kirim file jadi dari hasil eksplorasi Anda menggunakan aplikasi tersebut ke email saya mustamin_tewa2001@yahoo.com.
Sedangkan bagi Anda yang mau mencoba Flip Album versi 6.0 trial dapat anda klik pada link berikut: http://www.ziddu.com/download/7292897/FlipAlbum6.0.zip.html. “Untuk file contoh buatan aplikasi Flib Album dan manualnya dapat Anda klik melalui link berikut ..ditunggu ya? sementara dalam proses editing, he..he”
Blogger
Cara Membuat Blog
Masuk ke Blogger ,sama halnya seperti daftar Facebook, di blogger
juga harus mempunyai email Gmail terlebih dahulu, yang belum mempunyai
email Gmail, harap membuat dulu. Untuk mendaftar, silakan isikan nama
email Gmail beserta passwordnya, sama seperti log in ke gmail.com .
Setelah itu klik Sign In |
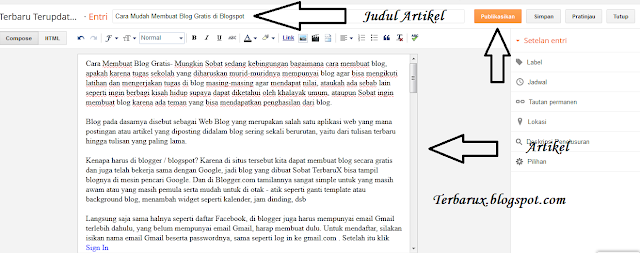
| Cara Mudah Membuat Blog |
 |
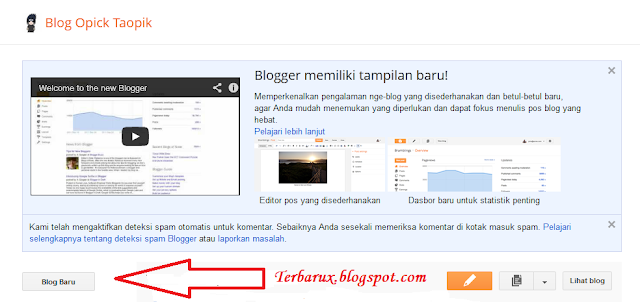
| Gbr. 2 Cara Membuat Blog |
 |
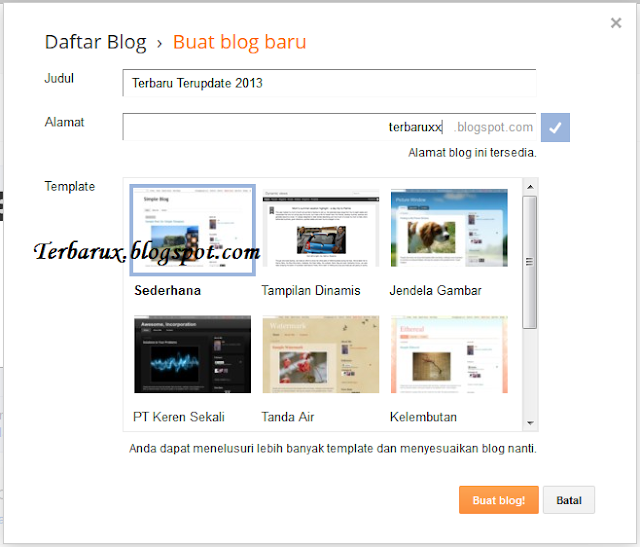
| Gbr. 3 Cara Membuat Blog di Blogspot |
 |
| Gbr. 4 Cara Mudah Membuat Blog |
 |
| Gbr. 5 Cara Membuat Blog |
Cara Desain Blog Sendiri
Cara Desain Blog Sendiri. Desain blog sendiri menggunakan
template blogger bisa dibilang cukup susah. Apalagi pemula seperti saya
ini. Susahnya kita harus banyak membaca dan mempelajari cara mengedit
HTML template, menambahkan kode css dan lain-lain. Tapi untungnya
menggunakan template asli blogger. Kita bisa dengan mudah untuk mengedit
warna, tata letak, mengatur lebar posting, dan masih banyak lagi yang
disediakan oleh desainer template.
Jika menggunakan template buatan sendiri, atau download template dari
situs lain. Kita tidak bisa menggunakan desainer template dari blogger,
karena blogger tidak mendukung template luar. Kalau sudah begitu, mau
mengganti warna saja susah, harus edit-edit html lagi, salah sedikit
eror template. Masih mending menggunakan template asli blogger, susah
diawal, karena harus banyak belajar, tapi seterusnya kita bisa edit
template dengan mudah, menggunakan desainer template blogger. Berikut
ini adalah daftar cara desain blog sendiri untuk pemula, menggunakan
template asli blogger. Semoga Bermanfaat.
- Cara Membuat Menu Di Blog.
- Cara Buat Daftar Isi Blog.
- Cara Buat Contact Us
- Cara Buat Label atau Kategori.
- Cara Membuat Read More Versi Blogger.
- Cara Buat Tombol Share.
- Cara Buat Gambar Untuk Header Blog.
- Cara Buat Tulisan Bayangan Pada Judul Blog.
- Cara Buat Scroll.
- Mengatur Gambar posting tidak melebihi halaman blog.
- cara menambahkan widget disamping header.
- Cara Membuat Menu Dropdown dengan Mudah.
- Mengganti Tulisan Home-Previous-Next dengan Gambar.
- Cara Mengganti Warna Background Judul Sidebar.
- Memberi Warna Background di Judul Posting.
- Mangatur Ukuran Kotak Komentar Blog.
- Cara Menghilangkan Navbar Blog.
- Menghilangkan Sidebar Pada Posting Tertentu.
- Menghapus Tulisan Jumlah Komentar.
- Menghilangkan Tulisan Langganan Entri Atom.
- Menghilangkan Gambar Tang-Obeng.
- Menghilangkan Tombol Share di Halaman Awal Blog.
- Menghapus tulisan tampilkan posting dengan label.
Website
apa itu dreamweaver?
Adobe
Dreamweaver merupakan program penyunting halaman web dari Adobe Systems yang
dulu dikenal sebagai Macromedia Dreamweaver dari Macromedia. Program ini banyak
digunakan oleh pengembang web karena fitur-fiturnya yang lengkap serta
kemudahan dalam penggunaannya. Versi terakhir Macromedia Dreamweaver sebelum
Macromedia dibeli oleh Adobe Systems yaitu versi 8. Kemudian setelah dibeli
oleh Adobe Systems berkembang ke Versi selanjutnya yakni versi 9 (CS3) versi 10
yang ada dalam Adobe Creative Suite 4 (CS4) dan versi terbarunya yaitu CS5.
Sebagai editor web yang handal, Adobe Dreamweaver
tentunya dilengkapi dengan kemampuan manajemen situs, yang memudahkan kita
mengelola keseluruhan elemen yang ada dalam sebuah situs. Kita juga dapat
melakukan evaluasi situs dengan melakukan pengecekan broken link,
kompatibilitas browser, termasuk validasi tag-tag HTML dan CSS yang tidak
sesuai dengan pedoman secara otomatis serta perkiraan waktu download pada
sebuah halaman web.
Adobe Dreamweaver memiliki banyak tool-tool yang
memudahkan seorang web design untuk mengedit dan membuat kode-kode dalam
halaman web. Fasilitas yang terdapat didalamnya antara lain: Referensi HTML,
CSS dan Javascript, Javascript debugger, dan editor kode ( tampilan kode dan
Code inspector) yang mengizinkan kita mengedit kode Javascript, XML, HTML, CSS,
TEMPLATING dan dokumen teks lain secara langsung. Teknologi Roundtrip HTML yang
dimilikinya mampu mengimpor dokumen HTML tanpa perlu memformat ulang kode
tersebut dan kita dapat menggunakan Dreamweaver pula untuk membersihkan dan
memformat ulang HTML tanpa susah payah.
Dengan fitur yang lengkap, kemudahan penggunaan,
dukungan extention dan Plug-In yang banyak, Adobe Dreamweaver dapat membantu
seorang web design bekerja lebih cepat dan efisien tanpa kesulitan yang
berarti, bahkan untuk seorang pemula sekalipun yang belum banyak mengenal
seputar coding HTML dan CSS. Untuk mengetahui lebih lanjut seputar adobe
dreamweaver dan mengunduhnya silahkan kunjungi websitenya disini.
Nah…. Di kesempatan ini aku
akan menjelaskan bagaimana menginstal software Macromedia Dreamweaver
pada computer kita…
Langkah –
Langkahnya sebagai berikut:
1. Langkah
pertama yaitu membuka master Macromedia Dreamweaver , klik 2 (dua) kali
pada SETUPnya, tunggu sebentar, sehingga muncul gambar seperti ini, lalu tekan Next
2.
Pilih “ I accept the ….. “ , lalu tekan Next
3.
Pilih tempat untuk menyimpan file, lalu tekan Next
4.
Klik Next lagi
5.
Klik INSTALL
6.
Tunggulah sebentar
7.
Anda telah berhasil menginstalnya, klik Finish
8.
Buka Macromedia Dreamweaver tadi, jika harus masukan serial number
masukan lah dengan membuka dimana tempat serial number berada,, selamat mencoba
Membuat Web Sederhana Dengan
Macromedia Dreamweaver
Yaa kali ini
penulis akan mencoba membuat sebuah artikel mengenai pembuatan website dengan
tema : MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER.
Artikel ini penulis peruntukan buat tingkat pemula atau yang masih newbie dan
ingin belajar mengenai pembuatan sebuah website dengan Dreamweaver.disini
penulis akan membahas step by step pembuatan web sederhana dengan full image,
supaya pembaca bisa lebih memahami penjelasan yang akan penulis terangkan. Ok
kalo begitu kita langsung ke TKP.
Sebelum memulai proyek, kalian sebaiknya mempersiapkan
terlebih dahulu foldernya agar file-file project bisa terorganisir secara
rapih.coba kalian buat folder seperni ini.
Penjelasan : Buat folder utama dengan nama websederhana folder
ini nantinya berfungsi untuk menyimpan file project yang akan kita buat,
sedangkan folder image nantinya berfungsi untuk menyimpan gambar –
gambar yang akan dipakai dalam menunjang pembuatan web, jadi kalian harus
mempersiapkan image yang akan di pakai dalam project kali ini. apabila
kalian sudah siap langsung saja buka Macromedia Dreamweaver_nya. disini Penulis
menggunakan Macromedia Dreamweaver 8. Karna menurut saya untuk tingkat pemula
lebih baik menggunakan Macromedia ketimbang Adobe. Untuk caranya pertama pilih File
-> New -> Html.
Oya..karna dalam pembuatan web sederhana ini
Full Design ( Tanpa Coding ) maka kalian pilih menu Design seperti contoh
dibawah ini :
Nah kalau sudah dipilih menu design_nya, pertama
tama untuk mendesign web kita memerlukan sebuah tabel.untuk itu ikuti langkah
langkah dibawah ini :
- Insert -> Table
- Ubah settinganya menjadi seperti ini :
Apabila sudah selanjutnya akan tampil gambar seperti
berikut :
Sekarang coba kalian letakan kursornya di rows yang
pertama, kali ini kita akan membuat sebuah header, oyah jangan lupa
height_nya ubah dengan ukuran 200 px. lihat contoh dibawah ini :
Untuk header kita akan menggunakan gambar yang telah
kita buat dan telah kita simpan sebelumnya di folder image, untuk header
bisa dibuat dengan Photoshop, CorelDraw, atau dengan Flash. Tinggal pilih mana
yang kalian kuasai. adapun cara untuk memasukan sebuah gambar header adalah
sebagai berikut :
- Insert -> Image
Apabila sudah memilih Insert -> Image nanti
kalian akan disuruh memilih image mana yang akan digunakan sebagai header,
tinggal pilih image_nya lalu pilih Ok
Nanti hasilnya akan seperti gambar dibawah, ingat
untuk image header. Lebar dan tinggi imagenya harus sesuai dengan table
yang sudah dibuat waktu pertama kali kita memasukan table. dalam gambar
ditunjukan bahwa No 1 adalah header yang dibuat dengan Photoshop. Nah apabila
pembuatan header sudah dirasa cukup. selanjutnya kita akan membagi sebuah tabel
menjadi dua kolom,silahkan kalian ikuti langkah – langkah dibawah ini .
Apabila kalian sudah meletakan kursor di rows yang
ke-2. Lihat gambar di atas. selanjutnya kalian focus ke properties, kalian ubah
vertikalnya menjadi Top supaya posisinya selalu ada di atas. lalu pilih Split
Cell, Iconya ditunjukan pada no 2, ketika kalian memilih Split Cell kalian
akan diminta untuk memilih berapa kolom atau rows yang akan di tambahkan.
karena kita akan menambahkan kolom maka kalian pilih kolom lalu numbernya ubah ke
Nomor 2.
Selanjutnya kita akan membuat sebuah menu untuk
Navigasi nantinya, hal yang harus kalian lakukan yaitu menyimpan kursor di row
ke-2 dan kolom ke-1. Seperti biasa kita memerlukan sebuah table untuk membuat
menu tersebut caranya sama seperti gambar diatas. yaitu dengan cara :
- Insert – Table
- lalu ubah setiinganya seperti gambar dibawah ini lalu tekan
- Ok.
Apabila sudah. kita lanjutkan dengan membuat menunya
itu sendiri, disini saya buat lima contoh menu, silahkan kalian tulis seperti
contoh gambar dibawah
ini :
- Simpan kursor di coloms yang pertama lalu kalian tulis menu Home
- Lakukan hal yang sama seperti tadi sampai Menu Contact- Us
- Kali ini kita akan mengubah warna tulisan, warna background, lalu membuat copyright caranya :
3.1 simpan kursor di menu home lalu blok
sampai menu contact seperti gambar no satu.
3.2 Di propertis pilih Icon Bg (
untuk Background ), lalu pilih warna yang kalian suka.
3.3 Untuk Warna Text kalian pilih Text color,
iconya ada berada tepat dibawah Button CSS
3.4 Pembuatan menu sudah
beres, selanjutnya kalian isi conten( halaman ) yang ada di sebelah kanan menu,
lihat gambar
3.4 Digambar selanjutnya di perlihatkan
kalian harus menyimpan kursor di rows yang paling bawah,lalu kalian tulis CopyRight
© by Administrator 2011.
Untuk membuat icon CopyRight langkah – langkahnya
adalah seperti ini :
coba kalian Save terlebih dahulu Caranya :
- Save As -> lalu cari Folder yang sudah dibuat Sebelumnya
Simpan dengan nama file index.html
Sekarang coba lihat di Browsernya dengan menekan
tombol F+12. dan hasilnya jreng… jreng…. Jreng……
sangat sederhana !! hehehehe…………..
Ya……itulah project web kalian dengan project sederhana
ini kalian bisa mengembangkannya lagi. Karna setiap orang berbeda kreatifitas,
penulis hanya memberikan contoh yang sangat sederhana supaya kalian bisa
memahami penjelasan yang penulis buat.hehehe………… jangan lupa comment_nya
ya….dan jangan lupa follow twitterku di @carlosuyha

Tidak ada komentar:
Posting Komentar